Ei saa salata, et äri on paljuski kolinud veebi. Kui sind ei ole veebis, ei ole sind enam olemas. Veebist otsitakse meelelahutust, seal õpitakse, tehakse suur osa sisseoste ja suheldakse lähedastega. Virtuaalmaailm ei ole enam noorte tarbijate pärusmaa, ka meie vanavanemad on juba harjunud uudiseid lugema Delfist ning arstiaegu broneerima läbi digiregistratuuri. Isegi vanemaealiste hulgas on üle poole internetikasutajad.
Kui tarbija on harjunud igapäevaselt veebis olema, siis peavad seal olema ka teenusepakkujad. Koduleht on sinu digitaalne visiitkaart olenemata toodetest või teenustest, mida pakud – olgu või sinu tooteks lihtsalt teave. Selle tõttu on enamik äri omanikke ka kodulehe omanikud.
Mida peaks üks kodulehe omanik teadma, et tellida töid efektiivselt, olla klientidele lähemal ja pakkuda neile väärtust? Web Systemsi meeskonnaga oleme kodulehti loonud juba üle 17 aasta. Kogusime kokku veebiarenduse ABC, millega võiks iga teadlik kodulehe omanik kursis olla, et meid paremini mõista.
Veebiarendaja – müstiline olevus
Ei, veebiarendaja tegelikult ei ole üldse keeruline olend, kes arvuti taga sümboleid ritta seab ja neist kodulehe välja võlub. Tegelikult räägime me kõik teiega sama keelt, lihtsalt oleme selgeks saanud ka arvutite keele.
Võib jääda mulje, et veebiarendaja on multitalent, kes disainib, programmeerib ja teeb veel turunduslikud toimingudki, aga meiegi keskis on erinevaid liike, kes on tegelikult spetsialiseerunud veebiarenduse erinevatele komponentidele. Enamasti meie kliendid ei teagi, kui mitu inimest ühe kvaliteetse kodulehe loomisesse panustab. Kes meie meeskonnas siis on?

- Front-end arendaja – front-end-ile spetsialiseerunud arendaja tööks on loodud disain äratada ellu. Tema tagab, et kogu veebilehe nähtav osa oleks töökorras ja vastaks veebidisaineri loodud kujundusele. Front-end arendaja vastutab, et disain töötaks – nuppudele vajutades käivituksid funktsioonid, andmed liiguksid korrektselt ja sisu oleks kasutajatele nähtav.
- Back-end arendaja – back-end arendaja tööd veebilehel me küll ei näe, aga tunnetame iga klikki tehes. Tema hoolitseb selle eest, et veebi komponendid ja andmebaasid töötaksid, tehtud oleksid vajalikud liidestused ning front-end osa oleks sobivalt toetatud. Back-end arendus on tehniline töö, millega kodulehe omanik puutub kokku harva, ka platvormile kodulehte luues.
- Full stack arendaja – temas on natuke front-end arendajat aga ka back-end spetsialisti. Universaalsus seisneb selles, et tema oskab ühendada taustal toimuvaid protsesse tarbijale kuvatava fassaadiga. Ta mõistab kogu veebiarenduse protsessi algusest lõpuni ja näeb kodulehte kui tervikut.
- JavaScript arendaja – JavaScript on üks laialdasemalt kasutatavaid programmeerimiskeeli, mis tõttu on selline spetsialist igas digiagentuuris vajalik. Tänu talle on võimalik luua keerukamaid kodulehti, mis vajavad detailset arusaama programeerimisest ja loovust, et luua midagi erilist. Just erilahendused valmivad tema näppude all.
- Veebidisainer – tema aitab visualiseerida kliendi ideed. Paneb paika, milline peaks olema tarbija esmamulje, kui ta kodulehele jõuab. Muudab brändi äratuntavaks ning toob esile kõige olulisema. Tema töö on aluseks arendajatele, kes panevad disaini nö elama ehk annavad kodulehel funktsioonid ja tagavad, et disain muutub tarbijatele nähtavaks koduleheks.
- UX/UI disainer – internet on muutunud hoomamatuks koguks ja veebilehti, mida tarbija saab külastada, on lugematu arv. UX/UI disainer veendub, et just sinu koduleht oleks kasutajatele atraktiivne ja funktsionaalne.
- Süsteemiadministraator – digispetsialist, kes tegeleb veebiserverite ja andmebaasidega. Enamik kodulehe omanikke süsteemiadministraatori abi ei vajagi, sest saavad piisavalt tuge oma veebiteenuse majutusettevõttest, ent mida suurem ettevõtmine ja keerulisem süsteem, seda tõenäolisem, et ka serverite ja andmebaaside haldus on mõistlikum professionaalide abil korraldada.
- Testija – me kõik teeme vigu või lihtsalt ei märka iga pisidetaili tööprotsessis sees olles. Just sellepärast on iga veebilehe arendamisel vajalik testimine. Testija vaatab iga veebilehe üksikasjalikult üle, kontrollib tegevuste loogilisust ja üritab ennetada tarbijatele ebamugavaid olukordi. Tema vaatab üle, et kõik toimiks nii nagu peab.
- SEO spetsialist (või lausa turundusspetsialist) – kodulehtede optimeerimine on hädavajalik, et jõuda klientideni tihedas konkurentsis. SEO protsessid ja süsteemid on jõudsalt arenenud ning SEO spetsialist saab aidata neid maksimaalselt ära kasutada. Kuna SEO hõlmab ka mitmeid turunduslikke tegevusi, siis tihti on digiagentuuris selleks eraldi spetsialist, kes mõtleb laiemalt kui konkreetne koduleht.
Miks me nii uudishimulikud oleme?
Veebiarendaja peab loomu poolest olema uudishimulik. Kliendi pähe me ei näe ja soovides saame selgust vaid siis, kui rohkelt küsimusi küsime. Kohati võivad küsimused kliendi jaoks tunduda kummalised, ent mida paremini tunneme meie oma klienti ja omakorda tema kliente, seda paremat nõu saame anda.
Iga kodulehe loomise taga on usalduslik suhe veebiarendajate ja kliendi vahel. Ei pea muretsema, et meie küsimuste taga on spionaaži soov – meie jääme ikka oma liistude juurde ning kliendisuhe on alati konfidentsiaalne.

Veebiarendus juhindub kliendi vastustest
Kliendi soovid saame täita vaid siis, kui neid päriselt mõistame. Meie tööks ei ole hinnata, kui suur sinu äri on, mida klientidele pakud või kes su kliendid on. Küll aga tahame sul aidata sinu äri edukalt ajada.
Küsimused värvide, fontide ja piltide kohta aitavad meil kujundada brändile vastava visuaali. Tarbijate mõistmine aga on jällegi oluline, et kujundada eesmärgini viiv kasutajakogemus. Sinu tööprotsesside analüüs aga võib aidata erinevaid süsteemiintegratsioone pakkuda, mis lihtsustavad ja automatiseerivad sinu tööd.
Igal küsimusel on põhjus. Iga vastus viib parema tulemuseni. Seejuures anname endast parima, et sina saaksid küsimustest õigesti aru ja meie mõistaksime vastuseid.
Kuidas toimub veebiarendus?
Tegelikult kodulehe omanik ei peagi detailselt teadma, kuidas koduleht valmib. Kui antud sisend on selge ja eesmärgid arusaadavad, siis veebiarendaja ülesanne on valmis koduleht kliendile üle anda. Aga uudishimuliku olendina tahab inimene ikka teada, kuidas miski sünnib ja nii avamegi veidi tagamaid, kuidas me ikkagi kellegi peas olevad mõtted reaalsuseks teeme.
Ideestamine
Kodulehe loomine hakkab pihta ajurünnakust. Meie ülesanne on mõista klienti, tema vajadusi ja soove. Ei ole ju eesmärk luua lihtsalt veel üks koduleht, vaid efektiivne müügivahend. Analüüsime pakutavaid tooteid/teenuseid, müügiprotsesse, kliendikäitumist ja palju muud, mille põhjal saab meeskond kodulehe loomisega alustada.
Veebidisain
Lähtuvalt seatud eesmärkidest ja sisendist hakkab veebidisainer visuaali näidist valmistama. Sõltuvalt vajadustest kaasatakse ka UX/UI disainer. Lisaks ilusa kodulehe kujundamisele tagatakse ka loogiline struktuur. Klient saab seejärel kodulehe näidise – täpselt selline hakkabki koduleht välja nägema, kui arendajad lisavad sellele funktsionaalsuse. Veebidisainer teeb näidise kõikidest vahelehtedest, et anda kliendile parem ülevaade ning piisav sisend oma meeskonnale järgmisteks etappideks.
Veebiarendus
Kui klient on loodud kujunduse heaks kiitnud, siis liigub töö arendajate kätte. Sõltuvalt töö keerukusest võib kodulehte arendada üks või rohkem veebiarendajaid. Nemad panevad kujunduse elama, lisavad funktsionaalsuse ning muudavad kodulehe kasutatavaks.
Testimine
Kui arendajad on endast parima andnud, siis on testijal aeg hakata vigu otsima. Meie kohustus on tagada, et kõik funktsioonid toimiksid, disain vastaks näidistele, leht oleks turvaline ja kasutajakogemus ootuspärane. Testimise käigus tuvastame kitsaskohad, parandame vead ja vajadusel teeme veel mõningad arendused, et kogu funktsionaalsus oleks tagatud.
Avaldamine, turundamine ja hooldus
Siinkohal on leht küll avalikustamiseks valmis, ent hea veebileht vajab lisatööd. Teadlik kodulehe omanik panustab ka oma veebilehe optimeerimisesse ehk SEO-sse muutes seeläbi lehe otsingumootoritele atraktiivsemaks ja tarbijatele lihtsamini leitavaks.
Kuna veebis on kõik pidevalt muutuses, siis vajab sinu koduleht ka edaspidi hooldust ja tuge. Uuendusi tuleb teha nii tehniliselt kui ka sisuliselt, et veebisait vanaks ei jääks. Pidevalt uuenevale lehele on klientidel ka rohkem põhjust tagasi tulla.
Kas ma saan ikka tellimisega hakkama?
Kodulehe omanik kindlasti ei pea olema tehnilise haridusega, et endale kvaliteetne koduleht tellida. Tegelikult piisab sellest, et ettevõtte omanik teab, millega ta tegeleb, kes on ta kliendid ja mida ta kodulehega tahab saavutada. Keerukate terminitega nagu CSS, HTML ja API laveerimise võib meie hoolde jätta.
Meie töö ongi tõlkida sinu soovid sobivasse keelde, et vaimusilmas nähtud koduleht valmiks just sellisena nagu soovitud. Kui oled oma soovid paika pannud, siis edasine on juba meie mängumaa.
Muutuvad trendid ja vajadused
Veebiarendus on paljuski muutuste mõistmine ning nendega kaasas käimine. Muutuvad tehnilised süsteemid ja mis veelgi olulisem, muutuvad tarbijate ootused ja harjumused. Hea veebileht on pidevalt arenemises, et vajadustele vastata ning olla konkurentsivõimeline.
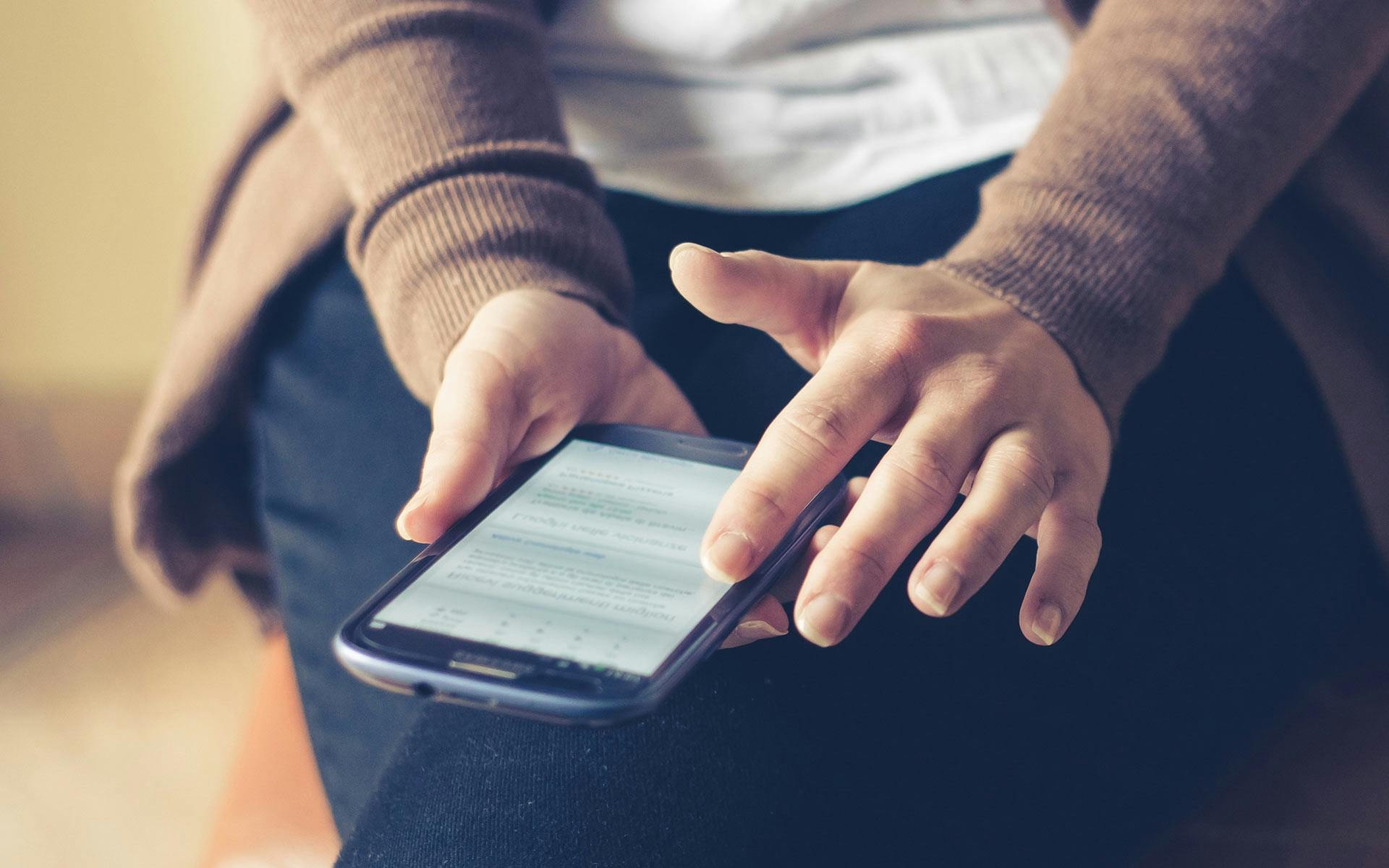
Telefon kui tark mees taskus
Erinevad rahvusvahelised uuringud on leidnud, et 90% ettevõtetega seotud otsingutest tehakse mobiiliseadmes ning lausa 60% e-ostudest on kolinud mobiiltelefoni. Me oleme harjunud, et info leidmiseks tasub avada vaid Google ja ka ebamääraseid otsingusõnu kasutades kiiresti tulemuseni jõuame.

Sellest tulenevalt pead ka analüüsima, kas sinu veebileht soosib sisu tarbimist mobiilses seadmes. Veebilehe mobiilivaade eeldab kodulehe skaleerimist, et leht oleks visuaalselt ilus ja mugavalt funktsionaalne ka vertikaalsel ekraanil. Seejuures tuleb arvestada ka, kui mugav on sisu väiksemalt ekraanilt tarbida. Mõnel juhul tasub kaaluda lausa mobiilirakenduse välja töötamist.
Ohte täis maailm
Virtuaalne maailm on ohte täis nagu meid ümbritsev maailm. Liiklusõnnetusi seal küll ei juhtu, ent varguseid ja pettusi küll. Iga kodulehe omaniku kohustus on temaga klientide poolt jagatavat teavet kaitsta. Samas tuleb ka enda andmeid ja virtuaalset vara kaitsta, et raske töö ja vaevaga loodust mitte ilma jääda.
Usaldusväärne veebileht on ühtlasi ka turvaline. Uuendatud veebilehe komponendid ja vajalikud sertifikaadid on turvalise lehe A&O. Väikesed elemendid nagu veebilehe uuendusi tähistav aastaarv ning Euroopas kohustuslik GDPR poliitika lisavad kodulehele usaldusväärsust.

Kuigi meie veebilehel e-poodi polegi, siis suhtleme kliendiga ikka ka selle vahendusel, mille tõttu on privaatsustingimused ka meile kohustuslikud. Samuti annab jaluses olev aastaarv viite, et meie leht on ajakohane.
Aeg on raha
Veebis toimivad paremini lehed, mis on igas mõttes kasutaja jaoks kiired. Leht laeb kiiresti, info on leitav kiiresti ja pakub kasutajale kiire lahenduse.
Veebileht peab küll olema visuaalselt atraktiivne, ent seejuures tehniliselt siiski kiire. Ei tasu lehte ülekoormata asjatute visuaalidega või lisada sinna trükikvaliteediga pilte.
Kogu sisu puhul tasub hinnata selle asjakohasust. Võib tunduda, et igasugune lisainfo tuleb alati kasuks, siis tuleks veenduda, et sellel on siiski väärtus. Tekste tasuks liigendada, oluline teha lihtsasti eristatavaks ning tagada, et menüüd ja pealkirjad on vastavuses lehe sisuga. Lisatud lingid peavad olema asjalikud ning alati töötama! Kui tarbija ei leia infot kiiresti ja lihtsasti, siis ta lihtsalt lahkub lehelt.
Just sellepärast on vajalik ka testimine, et tuvastada kitsaskohad. Kodulehe kasutajakogemus on kriitiline, selle kaudu toimub kliendisuhtlus, olgu see siis passiivne või aktiivne.
Kuidas me sisu tarbime?
Mida rohkem meie elu veebi kolib, seda rohkem muutuvad ka meie tarbimisharjumused. Harva otsime infot raamatutest, uudiseid loeme jooksvalt veebist mitte ei oota õhtuseid uudiseid ning aplalt uurime toodete tagasisidet netist mitte ei küsi poemüüjalt nõu. Info ülekülluses peame efektiivselt lõputut infot filtreerime ja hetkega analüüsima. See kõik mõjutab seda, kuidas nutikas ettevõtja oma virtuaalset visiitkaarti peaks kujundama.
Endiselt kehtib tõde, et esmamulje võib kogu kogemust kujundada. Kasutaja otsustab hetkega, kas kodulehel edasi liikuda või ära liikuda. Avalehe põhjal otsustame, kas lehelt võib vajaliku info leida, kas ettevõte on usaldusväärne, tooted ihaldusväärsed ja kas leian sealt selle, mida soovin. Veendu, et sinu saidi avaleht on usaldusväärne, silmapaistev ja arusaadav.
Info rohkuse tõttu tuleb läbi mõelda, kuidas me seda kasutajatele presenteerime. Kedagi ei tõmba lugema pikk liigendamata ja visualiseerimata tekst, kust info leidmine on nagu nõela heinakuhjast otsimine. Kasuta loetelusid, illustreerivaid pilte ja videosid ning graafikuid. Liigendatud teksti on lihtsam lugeda ja esile tõstetult jõuab kasutajani olulisim info esimesena. Just noorem generatsioon on harjunud sisu visuaalselt tarbima. Arusaadav ju ka, kui päevad läbi tuleb õppida tekstist pungil õpikutest. Seega ei tasu pilte ega ka videosid karta, kui need on asjakohased.
Kokkuvõtteks
Veebiarendusega puutume me kõik mingil hetkel kokku – kõik me tarbime veebis leitavat sisu, mõndadel meist tuleb aga ka seda sisu luua. Teadliku tellijana saad tagada, et sinu investeering toob tulemuse ja veebiarendus kannab vilja. Kuigi ei pea olema veebiarendaja, et selles maailmas orienteeruda, siis baasteadmiste omamine teeb protsessi kõigile osapooltele lihtsamaks. Usaldusväärse partneriga võib aga veebiarendus olla tõeline lust!